
1. Introduction
Nowadays, a lot of websites are using tab based content as a way to save spaces in a webpage. I have seen a lot of wordpress websites using a tabbed interface for its category, posts, comments and random posts content. It's a good "space-saver" and if used it correctly, it can boost your website usability as well. Right, first of all, we need to have the ideas and the design structure for this tabbed interface.Before we start, if you are looking for a web hosting company, this is a good review - Hostgator Review.
My ideas:
- Buttons on the top, content reside in different DIV elements,
- Click on one of the buttons, it shows the relevant content;
- Click on other buttons, it hides the existing and display the correct one.
* Thanks to WeFunction.com for the amazing icons
Advertisement
2. HTML
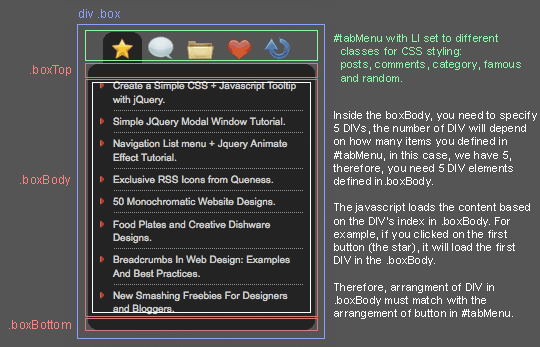
In case the image above doesnt load, allow me to explain the design structure again. The UL#tabMenu is the buttons on the top a.k.a. Tabs. This is where you click, and it will trigger the jQuery to loads the content.Inside the boxBody, you need to specify 5 DIVs, the number of DIV will depend on how many items you defined in #tabMenu, in this case, we have 5, therefre, you need 5 DIV elements defined in .boxBody.
The javascript loads the content based on the DIV's index in .boxBody. For example, if you clicked o the first button (the star or index 0), it will load the first DIV in the .boxBody (DIV index 0).
Therefore, arrangement of DIV in .boxBody must match with the arrangement of button in #tabMenu.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 | <div class="box"> <ul id="tabMenu"> <li class="posts selected"></li> <li class="comments"></li> <li class="category"></li> <li class="famous"></li> <li class="random"></li> </ul> <div class="boxTop"></div> <div class="boxBody"> <div id="posts" class="show parent"> <ul> <li>Post 1</li> <li>Post 2</li> <li class="last">Post 3</li> </ul> </div> <div id="comments" class="parent"> <ul> <li>Comment 1</li> <li>Comment 2</li> <li class="last">Comment 3</li> </ul> </div> <div id="category" class="parent"> <ul> <li>Category 1</li> <li>Category 2</li> <li class="last">Category 3</li> </ul> </div> <div id="famous" class="parent"> <ul> <li>Famous post 1</li> <li>Famous post 2</li> <li class="last">Famous post 3</li> </ul> </div> <div id="random" class="parent"> <ul> <li>Random post 1</li> <li>Random post 2</li> <li class="last">Random post 3</li> </ul> </div> </div> <div class="boxBottom"></div></div> |
3. CSS
You can always modify it to match your website. I will attach the psd file for this tutorial in the download and edit the css carefully. : ). Any suggestions please comment.1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 | <style>a { color:#ccc; text-decoration:none;}a:hover { color:#ccc; text-decoration:none}#tabMenu { margin:0; padding:0 0 0 15px; list-style:none;}#tabMenu li { float:left; height:32px; width:39px; cursor:pointer; cursor:hand}/* this is the button images */li.comments {background:url(images/tabComment.gif) no-repeat 0 -32px;}li.posts {background:url(images/tabStar.gif) no-repeat 0 -32px;}li.category {background:url(images/tabFolder.gif) no-repeat 0 -32px;}li.famous {background:url(images/tabHeart.gif) no-repeat 0 -32px;}li.random {background:url(images/tabRandom.gif) no-repeat 0 -32px;}li.mouseover {background-position:0 0;}li.mouseout {background-position:0 -32px;}li.selected {background-position:0 0;}.box { width:227px}.boxTop { background:url(images/boxTop.gif)no-repeat; height:11px; clear:both}.boxBody { background-color:#282828;}.boxBottom { background:url(images/boxBottom.gif) no-repeat; height:11px;}.boxBody div.parent { display:none;}.boxBody div.show { display:block;}.boxBody #category a { display:block}/* styling for the content*/.boxBody div ul { margin:0 10px 0 25px; padding:0; width:190px; list-style-image:url(images/arrow.gif)}.boxBody div li { border-bottom:1px dotted #8e8e8e; padding:4px 0; cursor:hand; cursor:pointer}.boxBody div ul li.last { border-bottom:none}.boxBody div li span { font-size:8px; font-style:italic; color:#888;}/* IE Hacks */*html .boxTop {margin-bottom:-2px;}*html .boxBody div ul {margin-left:10px;padding-left:15px;}</style> |
4. Javascript
Alright, the fun part. It took me a while to read the jQuery documentation to make it works the way I want. And yes, I made it. As usual, I have put comments on each line. I put the animate effect on category page. I have a tutorial about it - Navigation List menu + Jquery Animate Effect Tutorial1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 | <script type="text/javascript">$(document).ready(function() { //Get all the LI from the #tabMenu UL $('#tabMenu li').click(function(){ //perform the actions when it's not selected if (!$(this).hasClass('selected')) { //remove the selected class from all LI $('#tabMenu li').removeClass('selected'); //Reassign the LI $(this).addClass('selected'); //Hide all the DIV in .boxBody $('.boxBody div.parent').slideUp('1500'); //Look for the right DIV in boxBody according to the Navigation UL index, therefore, the arrangement is very important. $('.boxBody div.parent:eq(' + $('#tabMenu > li').index(this) + ')').slideDown('1500'); } }).mouseover(function() { //Add and remove class, Personally I dont think this is the right way to do it, //if you have better ideas to toggle it, please comment $(this).addClass('mouseover'); $(this).removeClass('mouseout'); }).mouseout(function() { //Add and remove class $(this).addClass('mouseout'); $(this).removeClass('mouseover'); }); //Mouseover with animate Effect for Category menu list :) $('.boxBody #category li').mouseover(function() { //Change background color and animate the padding $(this).css('backgroundColor','#888'); $(this).children().animate({paddingLeft:"20px"}, {queue:false, duration:300}); }).mouseout(function() { //Change background color and animate the padding $(this).css('backgroundColor',''); $(this).children().animate({paddingLeft:"0"}, {queue:false, duration:300}); }); //Mouseover effect for Posts, Comments, Famous Posts and Random Posts menu list. $('.boxBody li').click(function(){ window.location = $(this).find("a").attr("href"); }).mouseover(function() { $(this).css('backgroundColor','#888'); }).mouseout(function() { $(this).css('backgroundColor',''); }); });</script> |
5. Finally
You will get a beautiful jQuery Tabbed Side Menu!However, in category page, if you were using IE, the LI can't be hightlighted when mouse hover it in (that's why we all hate IE). If you know what's the problem, please advise : )
Last but not least, check out the demo or download the source code to play with it. Any questions. please leave your comment :)
Support me by bookmark this article and share it to your friends : ) Thanks
Update
15-9-2011: Fixed DIV issue.
14-4-2009: Remove click event in the LI, change the display attribute in #category to block.







1 comments:
… Unbelievable , but I just found software which can do all hard work promoting your computer-ast.blogspot.com website on complete autopilot - building backlinks and getting your website on top of Google and other search engines 1st pages, so your site finally can get laser targeted qualified traffic, and so you can get lot more visitors for your website.
YEP, that’s right, there’s this little known website which shows you how to get to the top 10 of Google and other search engines guaranteed.
I used it and in just 7 days… got floods of traffic to my site...
…Well check out the incredible results for yourself -
http://magic-traffic-software.com
I’m not trying to be rude here, but I believe when you find something that finally works you should share it…
…so that’s what I’m doing today, sharing it with you:
http://magic-traffic-software.com
Take care - your friend Jennifer
Post a Comment